Шапка сайта является одной из самых важных частей дизайна и пользовательского интерфейса‚ так как она используется для навигации‚ предоставления основной информации о сайте и создания первого впечатления у посетителей. В этой статье мы рассмотрим рекомендации по созданию шапки сайта с учетом юзабилити и приведем примеры известных сайтов.
- Основные принципы
- Примеры шапок сайтов
- Пример 1⁚ Google
- Пример 2⁚ Apple
- Пример 3⁚ Amazon
- Что вставлять в заголовок: основные элементы.
- Логотип
- Описание компании
- Область деятельности и / или доставки
- Адрес
- Форма поиска
- Контактная информация
- Форма заказа на возврат
- Личный кабинет
- Корзина
- Избранное — сравнительный список
- Версия для слабовидящих
- Горизонтальный заголовок меню
- Какие разделы должны быть в горизонтальном меню:
- Как лучше всего создать горизонтальное меню в шапке:
- Чего не следует помещать в заголовок
- Социальные сети
- Большие изображения
- Длинный форматированный текст
- Советы по созданию заголовка веб-сайта
- Заключение
- Как правильно оформить шапку сайта? Разбор реальных примеров
Основные принципы
При создании шапки сайта важно учитывать следующие принципы юзабилити⁚
- Простота и понятность⁚ Шапка должна быть простой и понятной для пользователя. Она должна содержать основные элементы навигации‚ контактную информацию и логотип сайта.
- Консистентность⁚ Шапка должна быть консистентной с остальными частями сайта. Используйте одинаковый стиль‚ цвета и шрифты.
- Видимость и доступность⁚ Шапка должна быть всегда видимой на странице‚ чтобы пользователь мог легко и быстро вернуться на главную страницу или осуществить переход в другой раздел сайта.
- Размещение⁚ Размещайте в шапке самую важную информацию‚ такую как навигация по сайту‚ контактная информация и поиск.
- Адаптивность⁚ Учитывайте адаптивность шапки для разных устройств и размеров экранов. Она должна отображаться корректно на мобильных устройствах и планшетах.
Примеры шапок сайтов
Давайте рассмотрим несколько примеров известных сайтов с хорошо выполненной шапкой⁚
Пример 1⁚ Google
Шапка сайта Google очень проста и минималистична. Она содержит только логотип и строку поиска. Также она адаптивна и отображается корректно на всех устройствах.
Пример 2⁚ Apple
Шапка сайта Apple сделана в виде тонкой полосы‚ которая содержит логотип и основные разделы навигации. При наведении на каждый раздел появляется дополнительная информация. Это удобно для пользователей‚ которые ищут конкретную информацию.
Пример 3⁚ Amazon
Шапка сайта Amazon содержит логотип‚ строку поиска‚ разделы навигации и информацию о пользователе (корзина‚ вход‚ регистрация). Также она адаптивна и отображается корректно на всех устройствах.
Создание шапки сайта ‒ важный аспект проектирования пользовательского интерфейса. Она должна быть простой‚ понятной‚ видимой и доступной для пользователей. Рекомендации‚ описанные в этой статье‚ помогут вам создать эффективную шапку для вашего сайта. Загляните на примеры шапок известных сайтов‚ чтобы вдохновиться и получить дополнительные идеи для своего дизайна.
Что вставлять в заголовок: основные элементы.
Я предлагаю включить элементы как для веб-сайтов сервисов, так и для интернет-магазинов, поэтому лучше всего адаптировать список в зависимости от тематики вашего веб-сайта.
Логотип
Логотип слева — лучше, чтобы сделать его более знакомым и простым в использовании. Все тексты в логотипе должны быть разборчивыми и понятными.

Если у вас все еще есть логотип, вот несколько бесплатных инструментов для его создания и руководство по фирменному стилю. А если вы не уверены, что не можете создать свой собственный логотип, вы всегда можете заказать дизайн логотипа у нас.
Описание компании
Эта информация помогает убедить нового пользователя в том, что он попал на правильную страницу. Описание должно быть кратким и лаконичным. Если вы можете сократить его до нескольких слов, вы можете сделать его частью вашего логотипа:
Если вы не можете сделать его слишком длинным, это поможет.

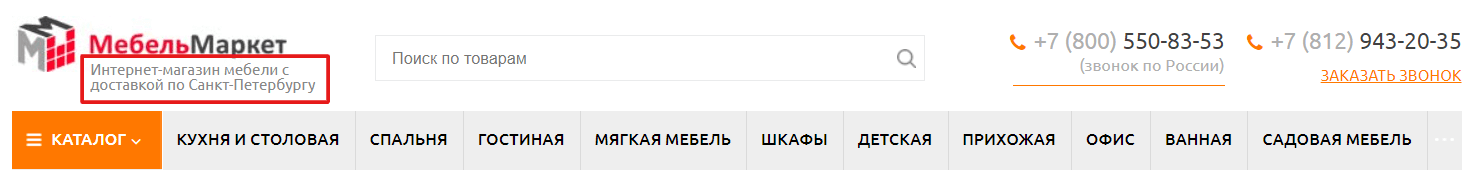
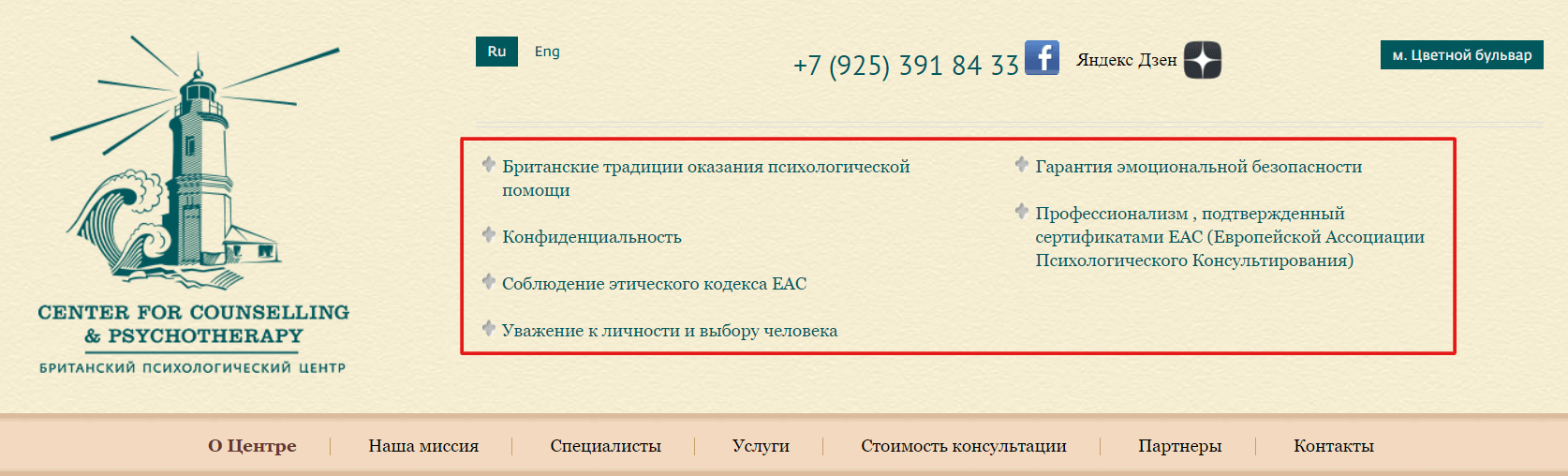
Если ваш текст длинный, мы рекомендуем размещать его справа от логотипа:

Помимо бизнес-направления стоит включить СПП (уникальное торговое предложение), которое поможет выделить вашу компанию среди конкурентов. Например:

Чтобы узнать больше о том, как создать UTP, щелкните здесь.
Область деятельности и / или доставки
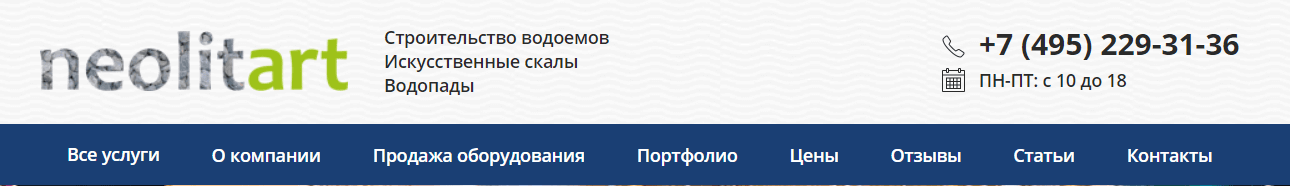
Эта информация облегчает жизнь пользователям и помогает отфильтровать нецелевую аудиторию. Посетители редко ищут информацию об условиях оплаты и доставки заранее, поэтому встречают их еще на этапе покупки. Если вы работаете в одном регионе, то в шапке лучше указать & nbsp ;.

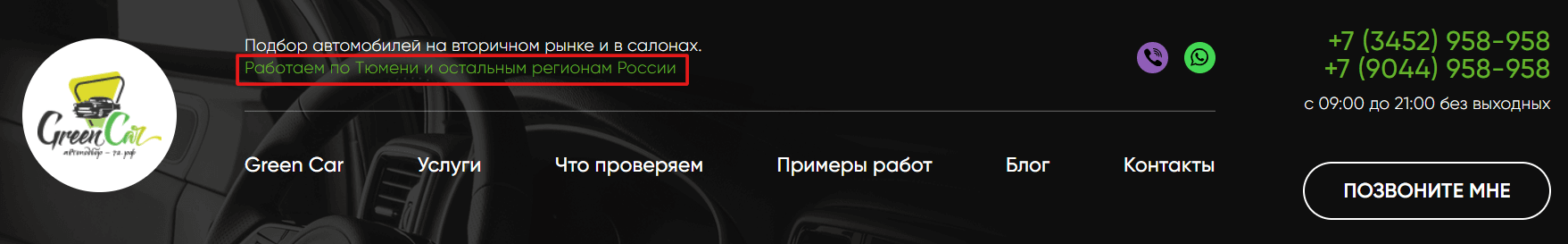
Если вы ведете бизнес в нескольких регионах, также обратите внимание, чтобы об этом была информация

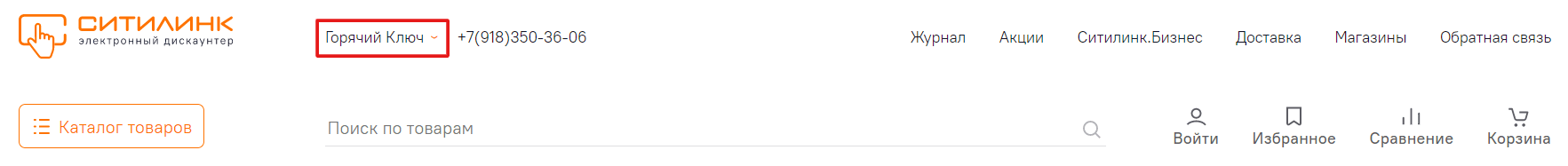
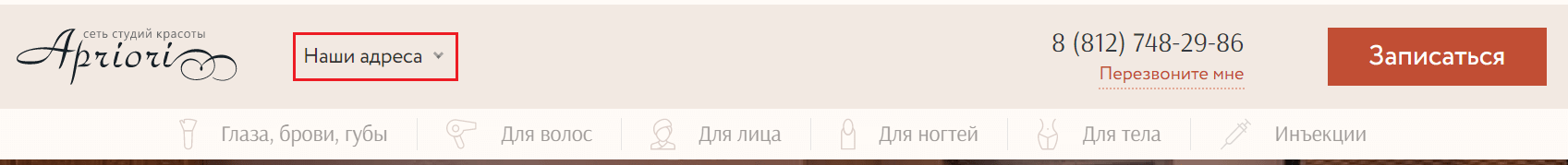
Дополнительно можно настроить автоопределение города посетителя. Мы также рекомендуем вам добавить соответствующий раскрывающийся список города, чтобы показать, что вы работаете в разных регионах. Рекомендуется разместить его рядом с вашим логотипом:
Когда вы входите на свой веб-сайт, не забудьте использовать раскрывающийся список, чтобы указать, что вы работаете в разных областях.

Адрес
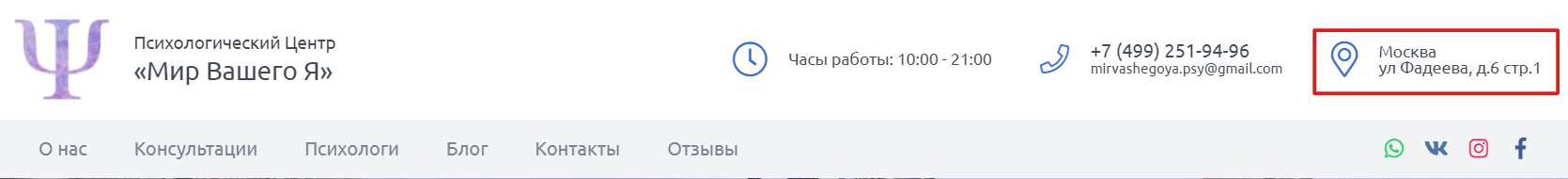
Если ваша компания требует встреч с покупателями в офисе или магазине, вам следует указать свой адрес в заголовке страницы.

Если у вас несколько офисов / магазинов, вы должны отобразить их во всплывающем или раскрывающемся окне, как в примере ниже:

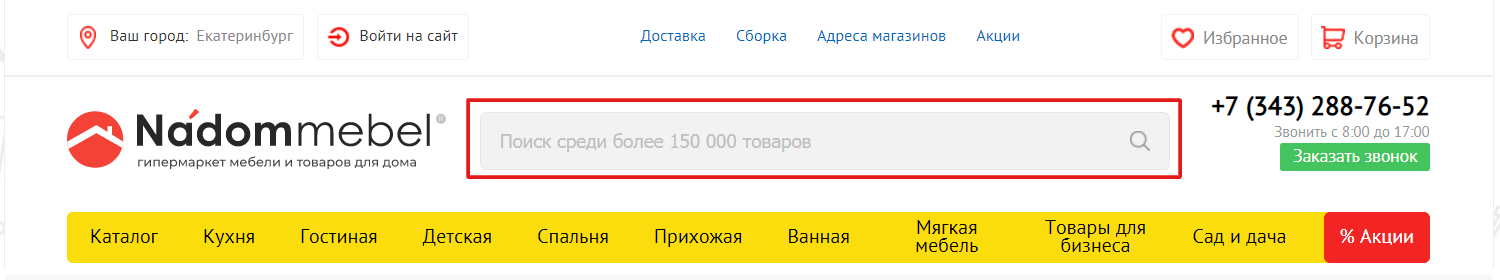
Форма поиска
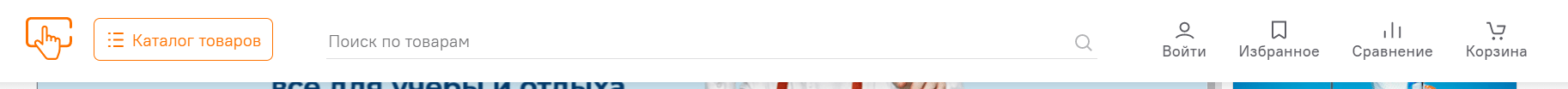
Для больших страниц с большим количеством товаров или услуг мы рекомендуем добавить форму поиска. Поместите его в заголовок своего веб-сайта, чтобы люди могли быстро его найти.

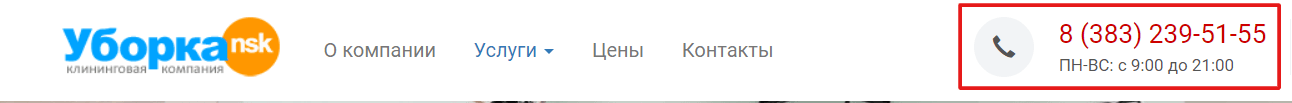
Контактная информация
Для быстрого контакта мы рекомендуем вам указать свой номер телефона вместе с часами работы справа от заголовка, чтобы получить представление о ваших клиентах (например, тех, кто находится за пределами региона). Если вы работаете в сегменте b2b, также должен содержать адрес электронной почты.

Мы не рекомендуем указывать несколько номеров телефонов в заголовке, чтобы не запутать пользователей. Если вы это сделаете, вы хотите, чтобы 1-2 числа были в заголовке, а остальные параметры — в нижнем колонтитуле.
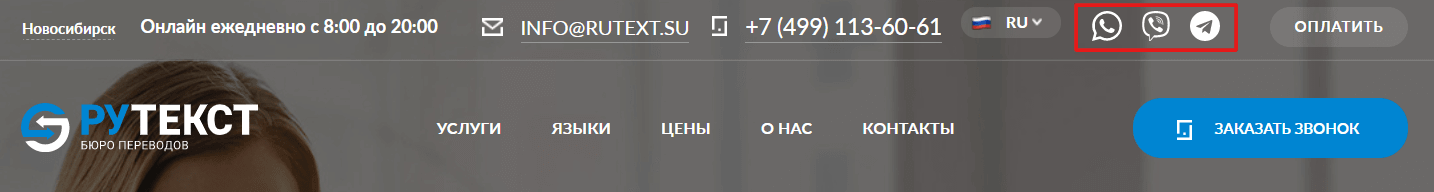
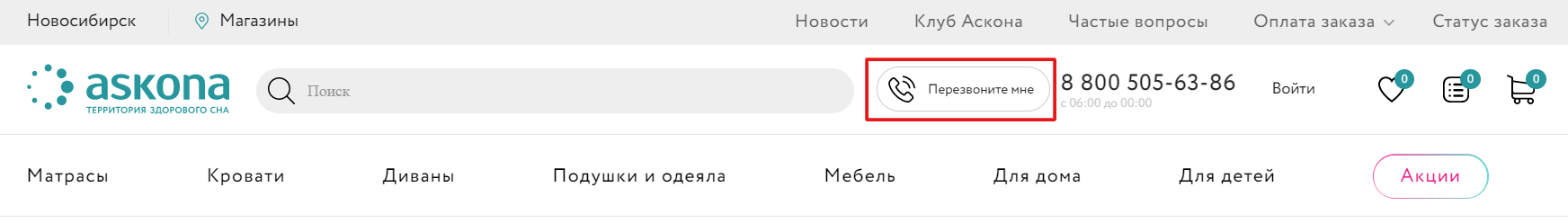
Если включен обмен мгновенными сообщениями, мы рекомендуем разместить быстрые ссылки на приложение рядом с номером телефона:

Форма заказа на возврат
Это для тех пользователей, которые по определенным причинам не смогли позвонить в компанию и хотели бы получить обратный звонок. Разместите ссылку на форму рядом с контактными данными и отобразите форму во всплывающем окне.

Узнайте больше о том, как создавать рабочие формы для вашего веб-сайта.
Личный кабинет
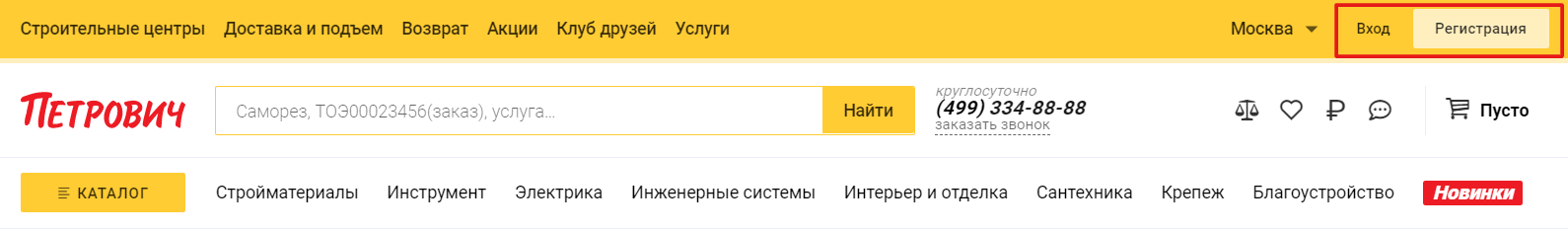
Если у вас есть учетная запись, вы должны поместить ссылку в верхнем правом углу заголовка страницы, где все будут ее искать.

Как должен выглядеть онлайн-аккаунт
Корзина
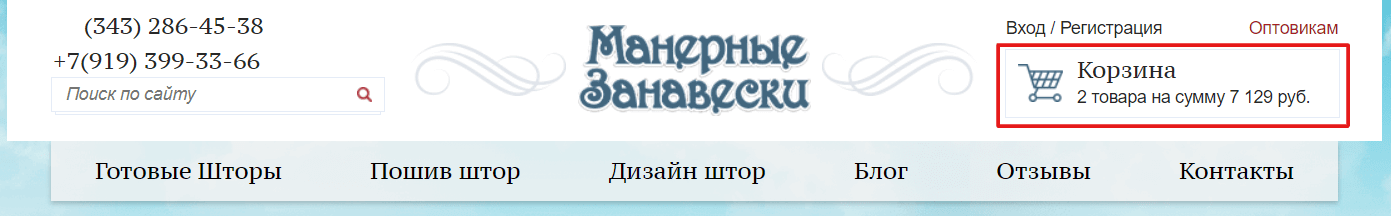
В интернет-магазине полезно добавить ссылку на корзину в заголовке страницы. Если позволяет место, вы можете дополнительно отобразить количество добавленных товаров и сумму заказа:

Избранное — сравнительный список
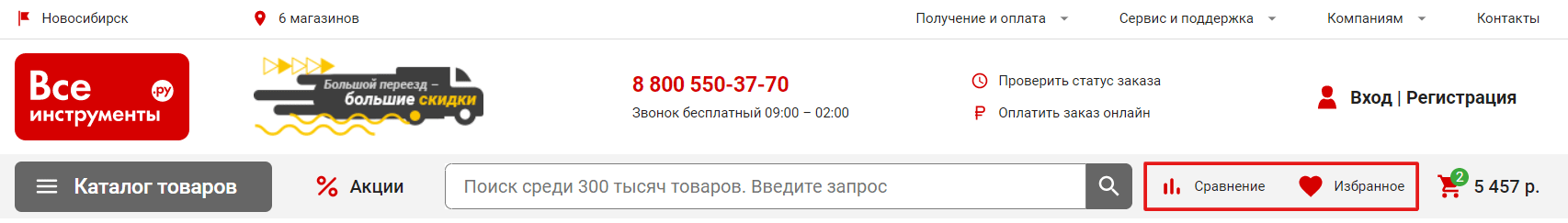
-ссылки на разделы могут отображаться рядом со ссылкой корзины, чтобы они всегда были видны.

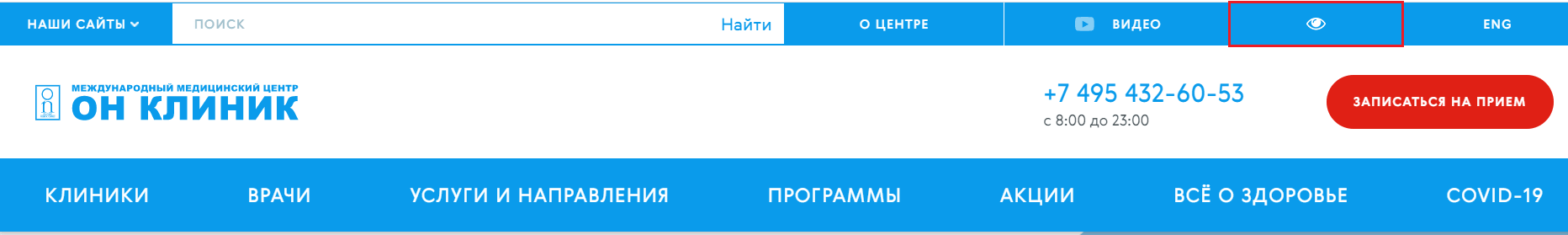
Версия для слабовидящих
Версия для слабовидящих является обязательной для медицинских тем, поэтому вам следует добавить версию для слабовидящих в заголовок. Для пользователей с ослабленным зрением рекомендуется разместить кнопку справа от заголовка.

Горизонтальный заголовок меню
Горизонтальное меню — важный элемент шапки, поэтому поговорим о нем отдельно, так как рекомендаций будет много.
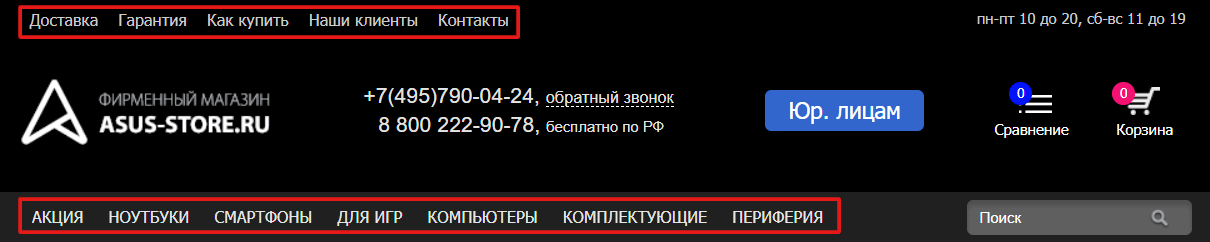
Какие разделы должны быть в горизонтальном меню:
Каталог товаров или услуг . Вы можете добавить общую ссылку или список подкатегорий, если их несколько. Акции и акции . Мало кто отказывается принимать мягкие игрушки. Портфолио и / или отзывы клиентов . Этот раздел необходим для повышения авторитета сайта и компании в целом. Платежи и доставка, Гарантии и выплаты или на любой другой странице с нашими условиями. Блог, Новости или другие разделы с информацией о продуктах или услугах. Страница О компании . Это также необходимо для повышения лояльности пользователей к компании. Страница контактов. Дает более подробную информацию отадреса и телефоны.
Это только основные разделы. В зависимости от тематики страницы у вас будет собственный набор популярных ссылок. Например, для фитнес-зала вы можете захотеть разместить ссылку на страницу расписания, а для b2b вы можете захотеть включить раздел с информацией об условиях сотрудничества. Не добавляйте ссылки меню на: . Политика конфиденциальности (подробнее о том, чем она занимается здесь) или другие юридические документы; вакансии; карта сайта
Это только те разделы, которые вы показываете в нижнем колонтитуле, поскольку они редко нужны и будут добавлены только в верхний колонтитул.
Как лучше всего создать горизонтальное меню в шапке:
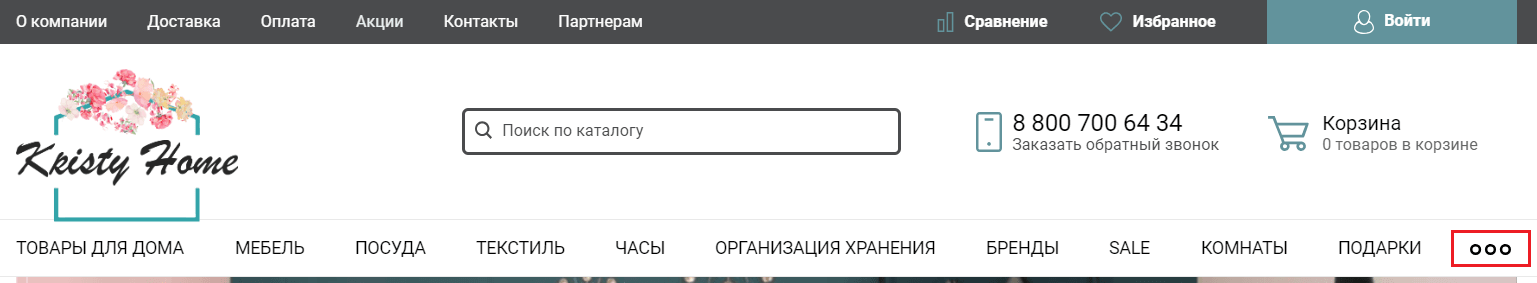
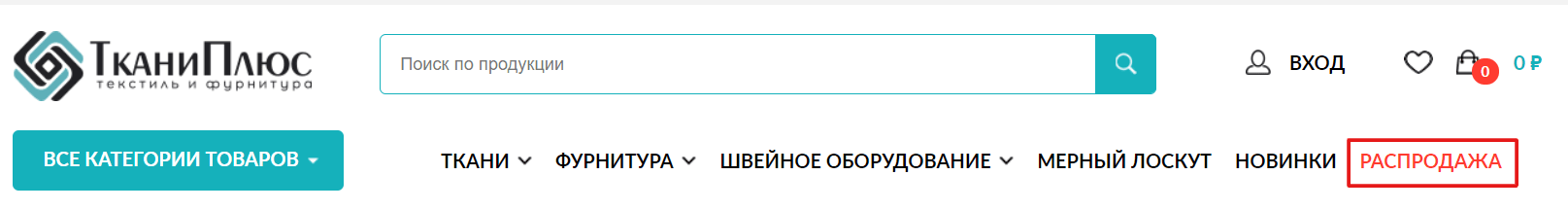
Мы не рекомендуем больше никаких меню в меню. 5-7 ссылок для облегчения понимания. Исключением может быть список категорий в каталоге & mdash ;, тогда создаются два меню. Первое меню со вспомогательными разделами находится над заголовком страницы, а второе меню со списком категорий внизу:

Не рекомендуется скрывать ссылки под кнопкой «Еще»; или многоточие, поскольку пользователи пропустят эту информацию. Лучше объединять связанные ссылки в группы с более описательными заголовками и раскрывающимися списками.

Не окрашивайте разделы цветным фоном, чтобы не запутать пользователей при навигации по странице. Обычно это раздел, в котором находится пользователь, который можно выделить цветом.

Чего не следует помещать в заголовок
Теперь поговорим о тех элементах, которые лучше не включать в заголовок.
Социальные сети
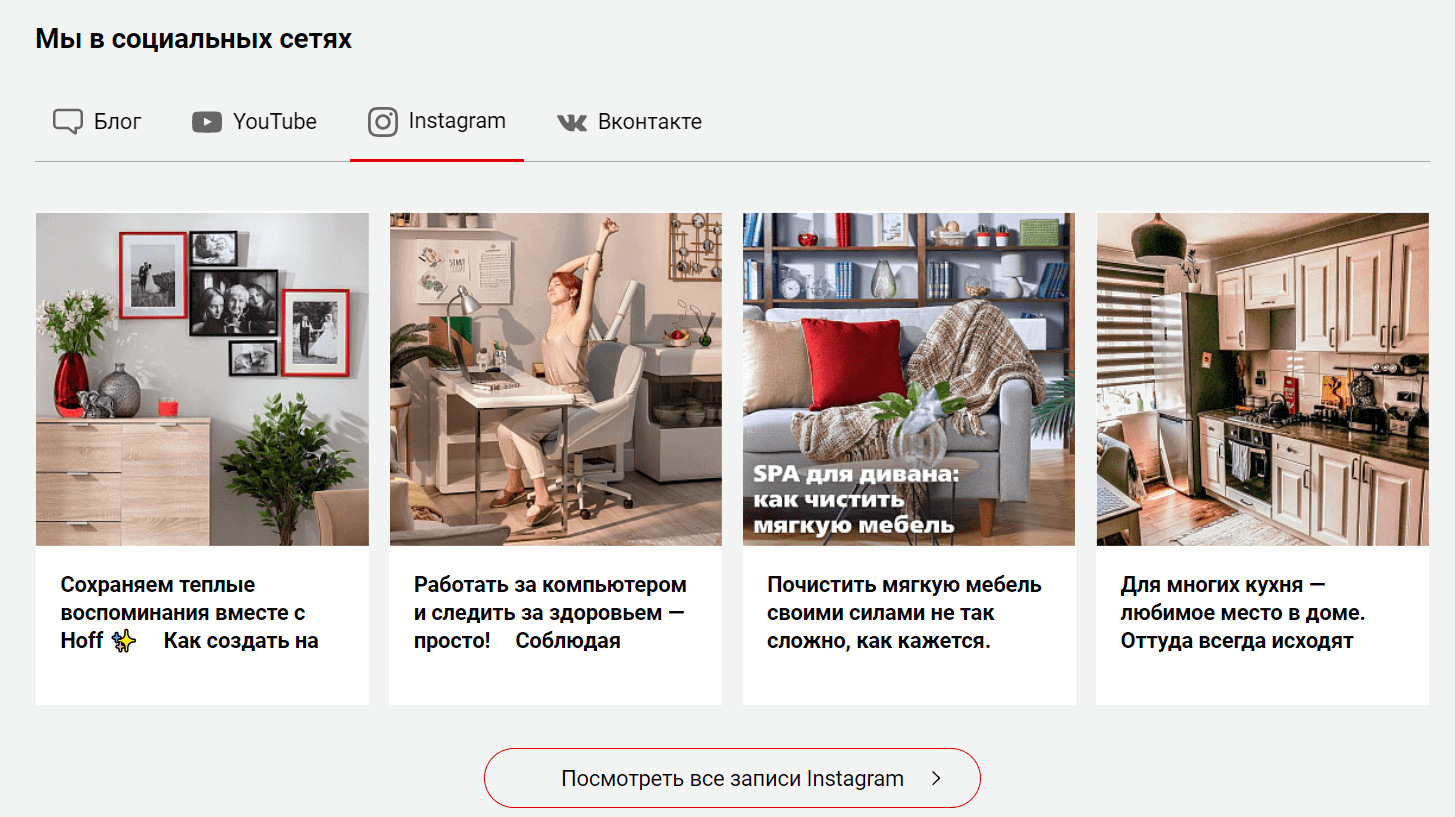
Не переходите со страницы, поэтому показывайте их аккаунты ниже или оставляйте ссылки только в нижнем колонтитуле. Вот хороший пример единого окна с сообщениями в социальных сетях для главной страницы:

Большие изображения
Заголовок страницы должен быть компактным, чтобы не мешать просмотру остальной части страницы. Особенно, когда вы просматриваете веб-сайт на мобильных устройствах. Поймайте антипример и никогда этого не делайте:

Лучше ограничиться цветным фоном и не перегружать заголовок страницы графикой.
Длинный форматированный текст
Рекомендуется включать в заголовок слоган УТП или компании, но лучше поместить все преимущества в основную часть страницы, чтобы не добавлять слишком много текста в заголовок. Это не способ сделать это:

Советы по созданию заголовка веб-сайта
Несколько советов по созданию наилучшего дизайна заголовка, который хорошо выглядит и помогает ориентироваться.
Визуально контрастируйте тело. Используйте цветной фон или горизонтальные линии, чтобы отделить верхний колонтитул от основной части страницы. Это облегчает чтение всей страницы в целом.
Вы можете использовать цветной фон или горизонтальные линии, чтобы отличить заголовок от остальной части страницы.

Дизайн в едином стиле . Заголовок вашей страницы должен быть и выглядеть одинаково на всех страницах вашего сайта, чтобы вы могли легко настраивать таргетингстраница. Блокировать блокировку при прокрутке страницы вниз . Лучше «заблокировать» экран, чтобы основная информация всегда была видна, и пользователь мог ее быстро найти.
Но подумайте о более компактной версии, например, с логотипом, ссылкой на глобальный каталог и формой поиска, чтобы не беспокоить пользователя:

И вообще, мы рекомендуем не оставлять заголовок пустым или, наоборот, перегружать его информацией, чтобы блок приносил пользу новым посетителям сайта. Найдите свой центр. =)
Заключение
Заголовок — это ключевой элемент для привлечения внимания потенциальных клиентов, поэтому используйте его максимально эффективно. Разместите основную информацию о вашей компании и ссылки на популярные разделы вашего сайта. Новые пользователи будут вам благодарны.
Мы надеемся, что приведенные выше примеры заголовков веб-страниц помогут вам создать идеальный заголовок или улучшить существующий.






